
Pamiętasz jeszcze czasy, kiedy projektowanie stron wyglądało zupełnie inaczej niż dzisiaj? Jeśli jesteś „starym wyjadaczem”, to Twoje wspomnienia sięgają jeszcze epoki przed moimi początkami – czasów, gdy Internet raczkował. Jednak nawet z perspektywy kilkunastu lat widzę, jak ogromny postęp nastąpił od momentu, gdy zaczynałem swoją przygodę z web designem.
Cięcie grafik i tabele – początki mojej drogi
Kiedyś tworzenie ładnych, graficznie atrakcyjnych stron zaczynało się od projektów graficznych w programach takich jak Photoshop. Po stworzeniu wizji strony trzeba było ją dosłownie „pociąć” na kawałki – każdy obrazek czy element układu musiał być precyzyjnie przygotowany do wstawienia do kodu. W tamtych czasach proces ten wydawał się nieodzowną częścią web designu, a jego perfekcja decydowała o ostatecznym wyglądzie strony.
Najczęściej układy stron były budowane przy użyciu tabel HTML. Wyobraź sobie – każda część strony, nawet najmniejszy przycisk, miała swoje miejsce w odpowiedniej komórce tabeli. Całość wyglądała jak puzzle, które musiały idealnie do siebie pasować, aby strona wyglądała dobrze. Wydaje się to archaiczne, prawda? Jednak wtedy to była norma. Strona musiała być dosłownie złożona z drobnych kawałków, a każda zmiana wymagała dokładnego dopasowania.
Pamiętam, że w tamtych czasach spędzałem godziny na DeviantArt, przeszukując projekty stron internetowych. Właśnie tam znajdowałem mnóstwo inspiracji i przykładów, które potem starałem się odtworzyć lub zaadoptować na swoje potrzeby. Miałem pełny dysk twardy z pobranymi projektami, które służyły mi jako baza pomysłów do własnych realizacji. To były czasy, kiedy internet był pełen ręcznie robionych, unikalnych projektów, a zdobywanie umiejętności odbywało się głównie przez eksperymentowanie i naukę na podstawie cudzych prac. I choć dzisiaj dostęp do narzędzi i gotowych szablonów jest znacznie łatwiejszy, te godziny spędzone na eksplorowaniu starych projektów miały ogromny wpływ na to, jak postrzegałem i tworzę strony internetowe do dzisiaj.
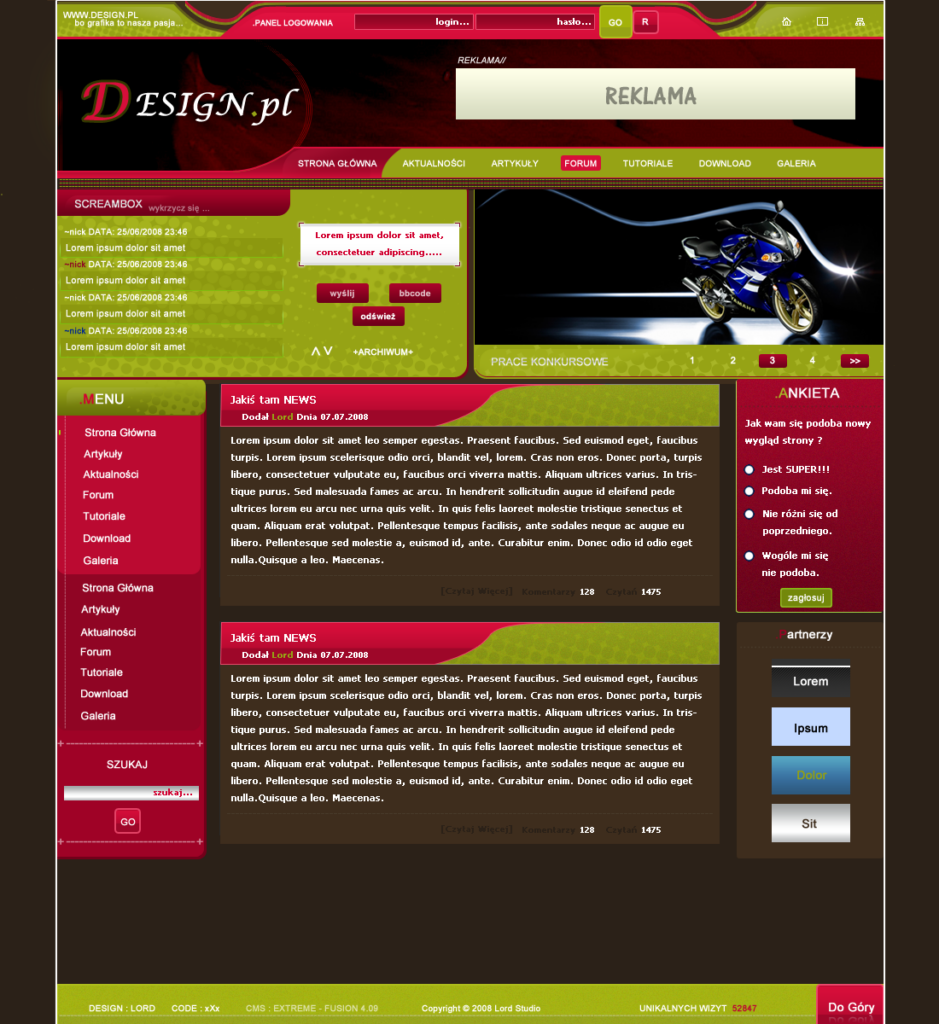
Moje pierwsze projekty graficzne – przykład z 2008 roku

Przejście od tabel do divów
Później nadeszła rewolucja w postaci układów opartych na divach. To było jak odkrycie nowego świata! Divy dawały większą elastyczność i pozwalały budować strony, które były bardziej responsywne i łatwiejsze w modyfikacji.
Mimo tego, wciąż brakowało narzędzi, które dziś są dla nas codziennością. Frameworki frontendowe, systemy zarządzania stylem, czy gotowe komponenty to rzeczy, które po prostu nie istniały. Każdy element trzeba było projektować i kodować od zera. Nawet najprostsze funkcjonalności, takie jak menu nawigacyjne, wymagały wielu godzin pracy.
Historia RWD i moje pierwsze doświadczenia z responsywnością
Responsywne projektowanie stron internetowych (RWD) to jeden z najważniejszych kamieni milowych w historii web designu. Choć dziś jest to absolutny standard, nie zawsze tak było. Kiedy zaczynałem swoją przygodę z tworzeniem stron, nikt nie myślał o dostosowywaniu układu do różnych rozdzielczości ekranów. Przewaga urządzeń stacjonarnych była dominująca, a responsywność wciąż była raczej terminem abstrakcyjnym niż praktyką.
Jednak ja w okolicach 2013 roku zacząłem eksperymentować z podejściem do responsywności. Wiedziałem, że urządzenia mobilne będą odgrywać coraz większą rolę, a strony internetowe muszą być w stanie dostosować się do ekranów telefonów i tabletów. Zanim modne stały się popularne frameworki typu Bootstrap, samodzielnie tworzyłem strony, które były w stanie dynamicznie zmieniać swój układ w zależności od szerokości ekranu.
Wykorzystywałem techniki takie jak media queries, które pozwalały na zmianę stylów CSS w zależności od rozmiaru okna przeglądarki. Choć odpowiednie narzędzia i wsparcie technologiczne były wciąż w fazie rozwoju, byłem przekonany, że odpowiedź na rosnącą liczbę urządzeń o różnych rozdzielczościach musi tkwić w responsywności. Z perspektywy czasu widzę, jak duży to był krok, który pozwolił mi dostosować się do obecnych standardów.
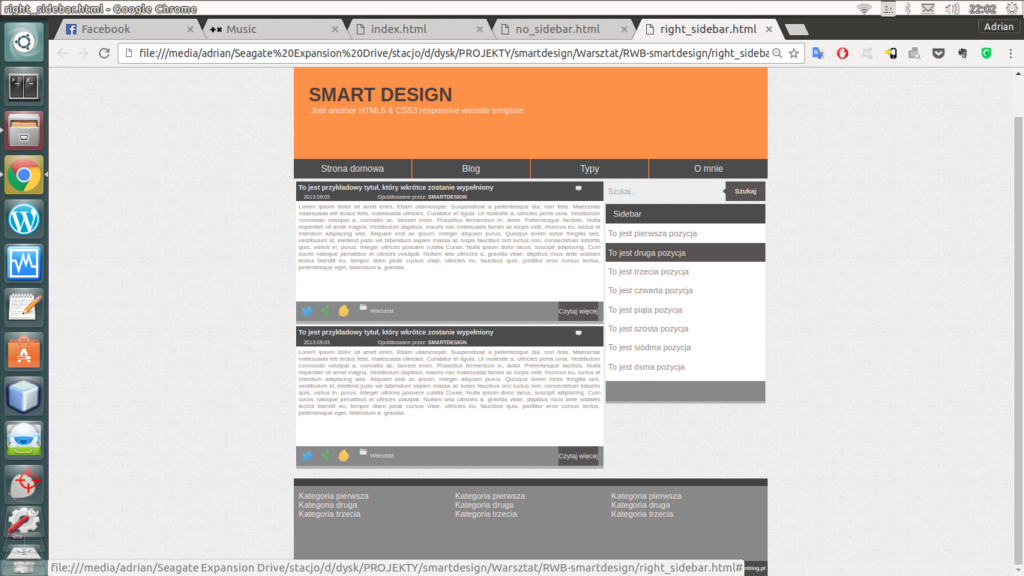
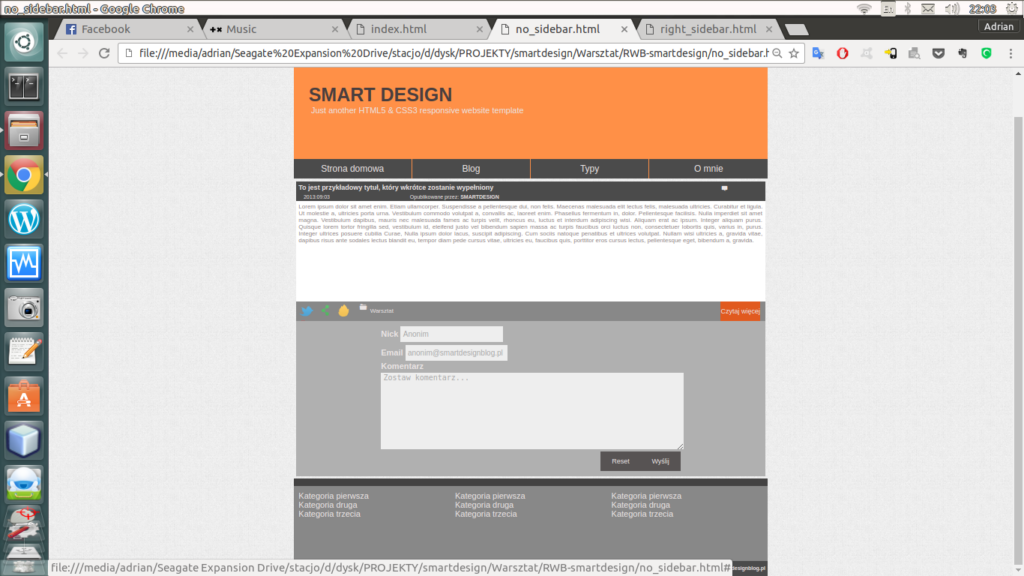
Moje pierwszy strony RWD – przykład z 2013 roku



Postęp, który trudno zignorować
Porównując tamte czasy z tym, co mamy dziś, aż trudno uwierzyć, jak wiele się zmieniło. Dzisiaj dzięki takim rozwiązaniom jak React, Vue czy Tailwind CSS możemy w kilka minut stworzyć coś, co kiedyś zajmowało całe dni. Komponenty, gotowe biblioteki i narzędzia takie jak Webflow czy Figma pozwalają na szybką iterację i skupienie się na kreatywnych aspektach projektowania.
Mimo że moje początki wydają się już dawno przestarzałe, z perspektywy tamtych czasów wszystko, co mamy dziś, to ogromny skok naprzód. Starzy wyjadacze pewnie pamiętają jeszcze starsze czasy, ale dla mnie różnica między tabelami a współczesnymi frameworkami to przepaść, której nie sposób nie docenić.
A jakie są Twoje wspomnienia?
Czy pamiętasz swoje pierwsze projekty i wyzwania, jakie im towarzyszyły? Może należysz do tych, którzy doświadczyli jeszcze wcześniejszych technologii niż ja? Podziel się swoimi wspomnieniami w komentarzach – chętnie dowiem się, jak wyglądały Twoje początki w świecie web designu!